How to Speed Up Your Magento 2 Store¶
Developing the Magento store, making it live, and running your store to get a good ROI is not the only direction to look for. It would be best if you optimized your store on time. As you notice, there might be the chance that your store degrades to a certain level and seek your attention. In most cases, Merchants forget and do not understand the necessity of maintenance. It is an unsung yet inevitable point to focus on. One thing you as a merchant need to observe and optimize is your store speed.
This article will lead you to understand how to increase the speed of the Magento 2 store.
Magento 2 Cache¶
Hindrance to a higher speed, one of the reasons could be a cache!
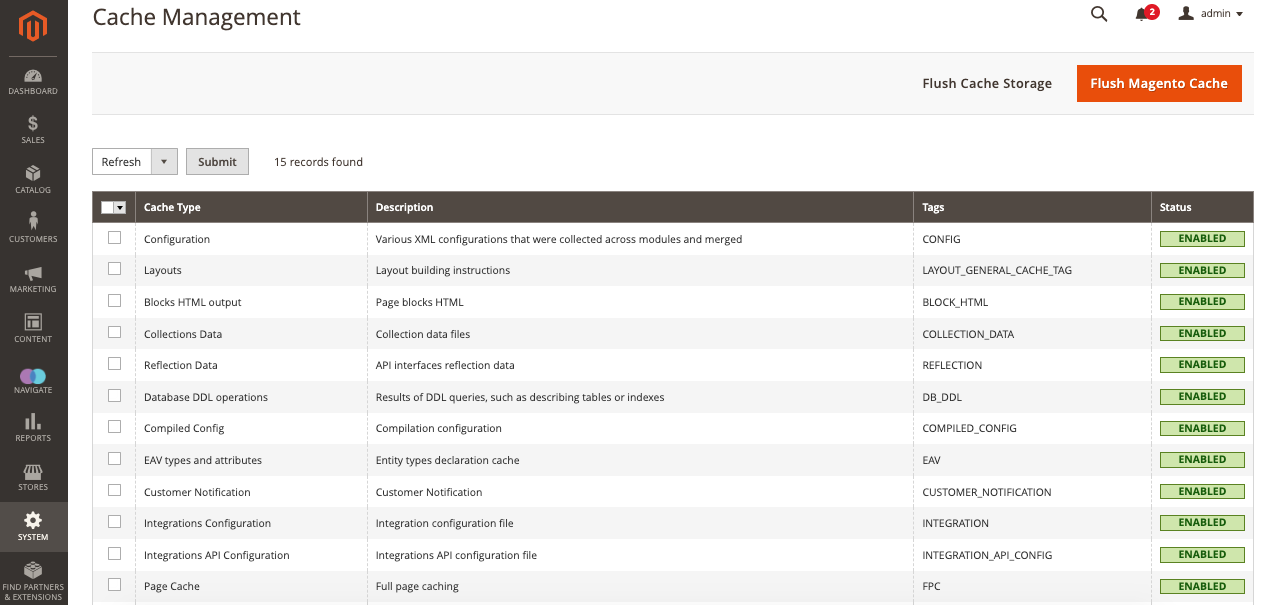
To clear the cache, navigate to the given path from your admin panel, and you can see the cache type and its description to decide.
System → Cache Management

We have covered the type of cache and cache management in this article. Now, you can enable the option from the dropdown menu and submit as per your business needs. Once done, choose the activated cache types, refresh it from the same dropdown, and submit it. Done! Now you have refreshed the cache.
On the other side, you should flush the Magento cache and cache storage. The one allows you to delete the default cache that has the Magento tag and the other one provides the ability to delete all the items from the cache irrespective of the Magento tag they have or not.

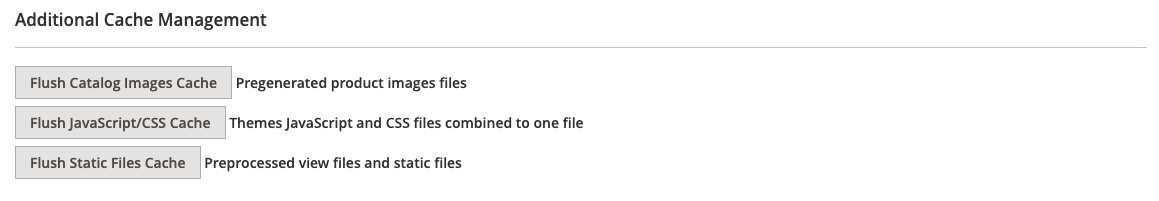
Also, there are two buttons below the cache type table. The Flush Catalog cache deletes all the catalog-related cache, i.e., catalog images, catalog, products, and so. The Flush JavaScript/CSS Cache removes the JavaScript copy and CSS files.
JavaScript and CSS Optimization¶
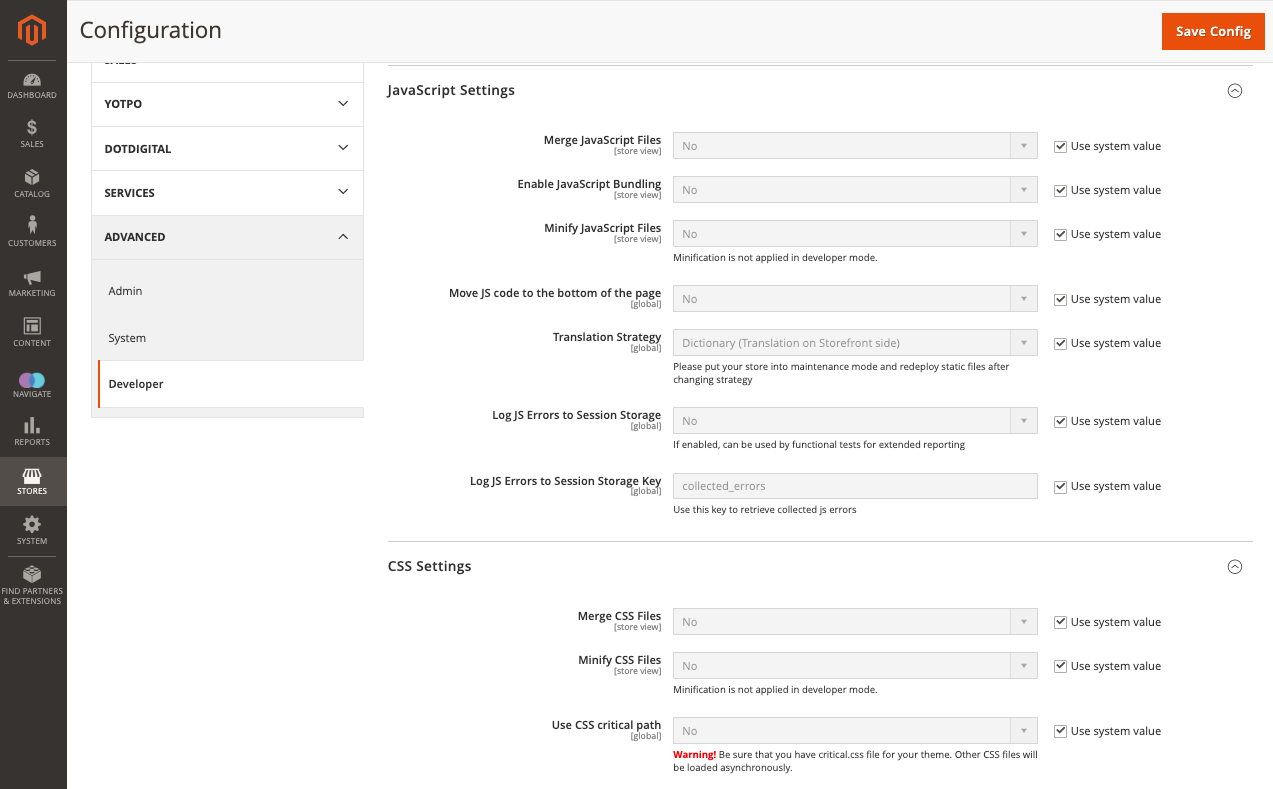
JavaScript and CSS files need to be taken care of as it also impacts the store's page speed. To optimize this, navigate the path as mentioned and enable the following options.
Stores → Configuration → Advanced tab → Developer Menu → JavaScript Settings

Options are as follows:
-
Enable JavaScript Bundling
-
Merge JavaScript Files
-
Minify JavaScript Files
Once done, change to the CSS Settings section and enable the following options:
-
Merge CSS Files
-
Minify CSS Files
Following the instructions mentioned above, you can ask the developer to clear unwanted files and optimize the Magento store for better performance. There are third-party solutions available in the market to automate caching. Want to know? Let us know about your store, and we can reach out to you.
Mostly, merchants prefer third-party themes compared to the custom approach. This will lead them to unwanted CSS and JS files as the theme is not entirely used to develop the store. Hence, with the unwanted files and code, the site becomes bulky, and hard to increase the speed after a certain level. We have written an article on How to remove third-party dependencies.