Layered Navigation¶
Magento 2's layered navigation functionality may be of tremendous assistance when attempting to improve the user experience via site navigation. Giving filters for category, pricing, brand, and any other property enable consumers to search the store's inventory more quickly and effectively.

Magento 2 offers two methods for implementing layered navigation.
First, you may begin by putting the layered navigation block on the anchor category. Second, rapid search pages may have tiered navigation.
Attribute configuration should be done from the beginning since it will be impossible to apply it after the attributes have been established.
Set up filter counting¶
All filters used mostly for layered navigation are fluid and dependent on the goods inside a given category. Options without corresponding items are not shown. This is because each filter choice corresponds to a certain product. Therefore, when the filter contains choices that are now inactive, they will be buried. To make a long story short, if there is no product, there is no choice, and if there are no alternatives, there is no filter.
Go through the example with us. Say you have three smartphone storage choices. Given that you only have a smartphone with just a single storage choice, this statement is true. In this situation, the 'Storage' filter will not display the other two choices.
Nonetheless, if you do not sell cell phones in-store, the 'Storage' filters would be hidden.
Attribute types¶
Note that you will not be able to modify the attribute's type after it has been set up. Additionally, not all attribute types are compatible with layered navigation.
In most situations, just three attribute types will be necessary:
-
price
-
dropdown
-
multiple select
Unless you need to provide many necessary options to a product, the dropdown attribute type is the most practical for all filters. You may also use the multi-select attribute type.
The type of the price property will be utilized for all numeric filters.
In general, it is preferable to avoid duplicating characteristics and have as few as feasible. You do not require numerous properties for color to apply it to various goods, for instance. The same color characteristics may be applied to each product. Likewise, buyers will only see the choices linked with a certain product. Therefore, it is perfectly OK to utilize the same color characteristic for many product kinds.
Anchor and non-anchor categories¶
Non-anchor categories may only include goods that are explicitly allocated to them. In addition, just the category block is shown, and the goods it contains cannot be filtered using layered navigation.
Similar to the non-anchor category, the anchor category includes all allocated goods and subcategories.
There are essentially two kinds of store setup.
In the first scenario, each category serves as an anchor. Consequently, categories may be filtered via layered navigation. In the second scenario, 1 or 2 levels of the category graph are not anchor categories, however, the deeper categories are anchor categories. Top categories often do not show goods. They lead to subcategories with layered navigation and product displays.
How to configure layered navigation¶
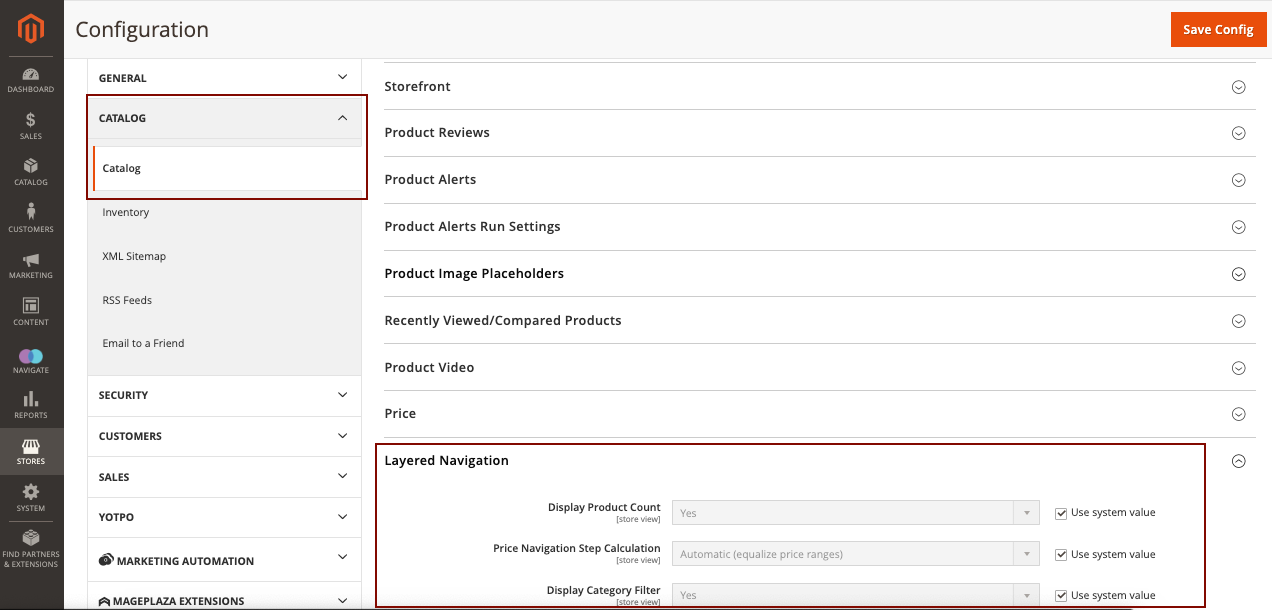
In the administration panel, pick the Configuration option from the Stores menu. Then, inside the Catalog area, click the Catalog button.
You must alter two settings in this section. Enable Display Product Count and set Price Navigation Step Calculation to automated. Remember to click the Save Configuration button!

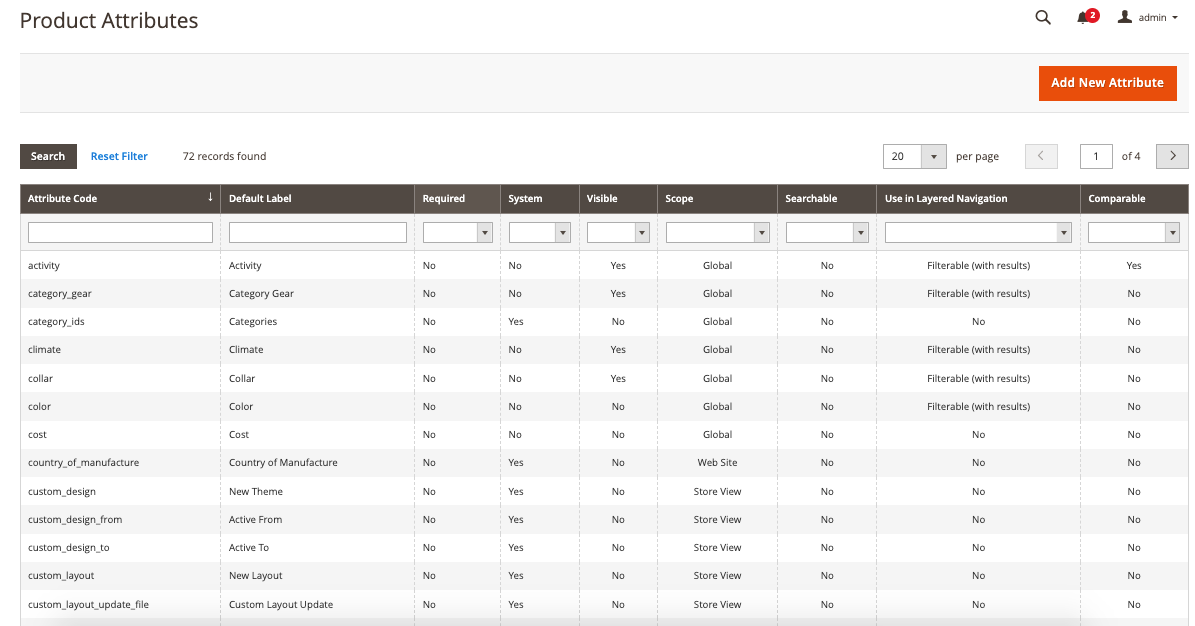
Choose the Product option underneath the Attributes section of the Stores tab. Then, modify an existing attribute by opening it.

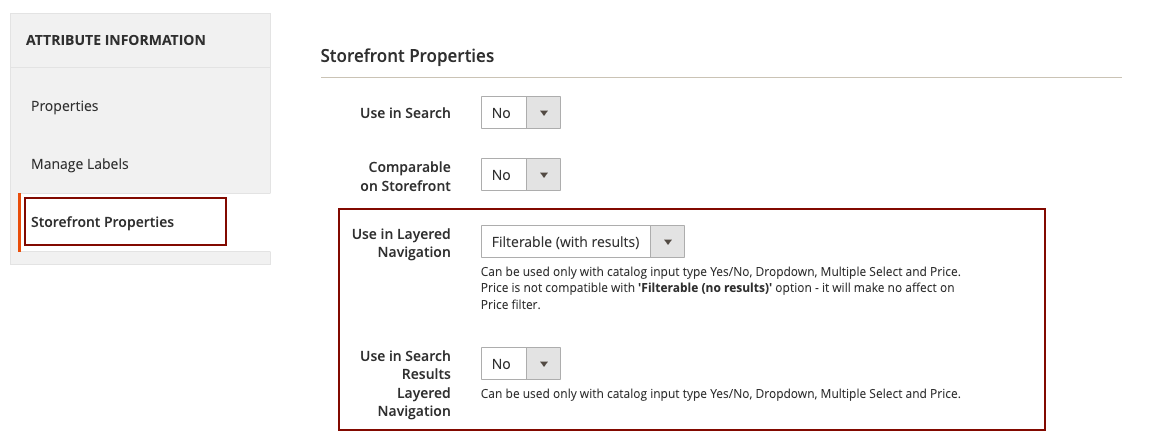
Select Storefront Properties from the list of options on the left. When you are finished, specify the Use In Layered Navigation setting by choosing Filterable (with results) or Filterable (no results). Next, choose Yes for the Use In Search Results Layered Navigation option.

Then, you will need to repeat this process for each of the current properties you want to include in layered navigation.
After completion, you must create the category anchor. Choose the Categories option from the Products tab's Categories drop-down menu. Then, choose the category from the left-hand tree where layered navigation should be enabled. Select the Display Settings tab and then check the Is Anchor box. To finish, click the Save Category button.

You may now test the outcome in your business. Simply selecting the category should provide layered navigation with filterable characteristics.
If you want to employ layered navigation in your online business, you must consider SEO. There are third-party solutions for arranging Magento 2's Layered Navigation.