Magento 2 Image Upload¶
One of the most popular ways to present your products is through photos.
As online customers cannot touch, feel or try the products before buying, it is essential to have a good product visualization. A lot of aspects need to be considered when putting product images.
Good quality and a high-resolution image is the first requirement of a good product image. It should be light enough not to slow down the page load time. Secondly, It should be captured in a way or created so that it is possible to downscale them like a thumbnail to use on a product or category page. Lastly, it should be able to share all the different prospects and views to share the minor details.
With its native Photo Download manager, you can simplify the image upload in Magento 2. With such functionality, you can attach multiple images to each product and set one of them as the Title that will appear on a category page.
Follow the process to attach an image:
-
Open Admin Panel
-
Select the Product tab and go to the Catalog option
-
Select the product to add an image for
-
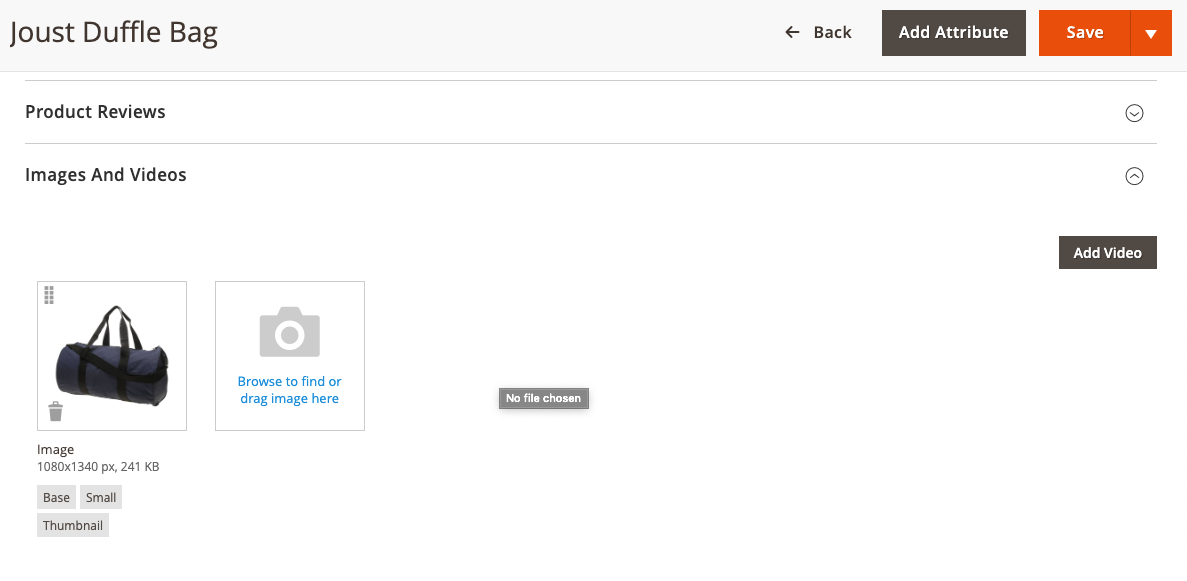
Go to the Images and Videos section and click on the Camera icon
-
Select the images from your browser or another local storage or simply just drag and drop.
-
Define the order image by dragging them and delete unwanted ones by putting them in the trash.
-
Assign the role for each depending on Thumbnail, Small image, Base image, and Swatch.
The first image on the list will automatically be marked as the product's base image.

So, all set to appear on storefront! With quality product photos, chances are high to get success and increase sales.

Also, you can have diverse product visuals with beautiful videos. Even more, in videos, one can show the actual size and its dynamic view, which is hard to get with static pictures. For videos, you can use the default video uploader or try extensions from the marketplace.
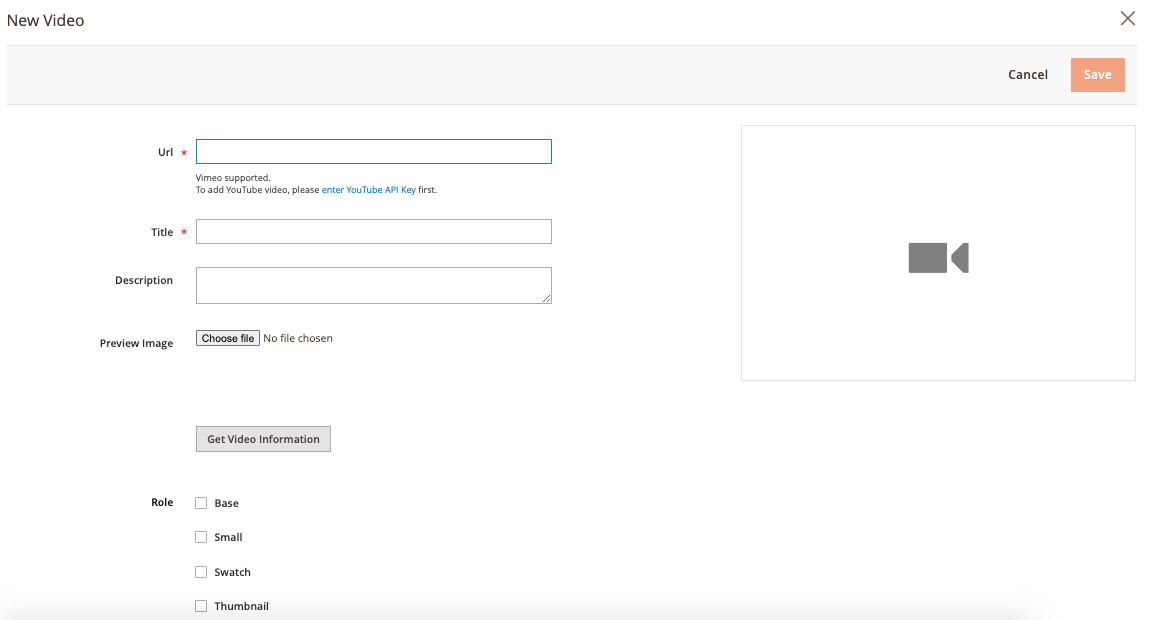
To have the video via the native tool, open the product and click on the Add Video button. In the pop-up window that appears, specify the video URL and Title. You can also fill in the descriptions to separate the preview image.